Desain Poster di CorelDraw
Dalam tutorial ini Anda akan belajar bagaimana merancang sebuah Poster Popstyle Colorful dengan Corel Draw. Semacam ini Poster bekerja dengan baik untuk penggunaan lucu atau gaya pop, karena memiliki nuansa permen lucu. File sumber untuk awesome poster desain template ini juga tersedia sebagai download gratis di akhir tutorial!
Setelah bekerja melalui tutorial ini Anda akan dapat menciptakan desain yang sama dalam pekerjaan Anda.
Final Image Preview
Detail Tutorial
- Program: CorelDraw 11 - X5
- Kesulitan: Semua
- Perkiraan Waktu Penyelesaian: 30 Menit
Aset Tutorial
Aset berikut ini digunakan selama produksi tutorial ini.Langkah 1: Elemen Dasar
Pertama-tama Anda harus menggunakan CorelDraw dengan versi 11 +. Dalam tutorial ini saya menggunakan CorelDraw X5.Oke mari kita mulai. Mari kita lihat elemen dasar yang digunakan untuk membuat desain kami:
Langkah 2: Membuat Lembar Kerja
Oke, sekarang Anda tahu langkah-langkah dan elemen, kami akan mulai.Pertama-tama buka program CorelDraw Anda. Sekarang membuat file baru dan mengatur ukuran kertas A2,
yang merupakan ukuran standar untuk poster.

Langkah 3: Membuat Poster Tubuh
Sekarang bahwa kita memiliki set worksheet kita, sekarang kita akan mulai membuat tubuh Flyer.Pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri,
membuat bentuk kotak dan kemudian membuat bentuk kotak diubah ukurannya ke dalam ukuran yang sama dengan worksheet
(42 x 59,4 cm)

Sekarang mari kita menempatkan warna di dalamnya,
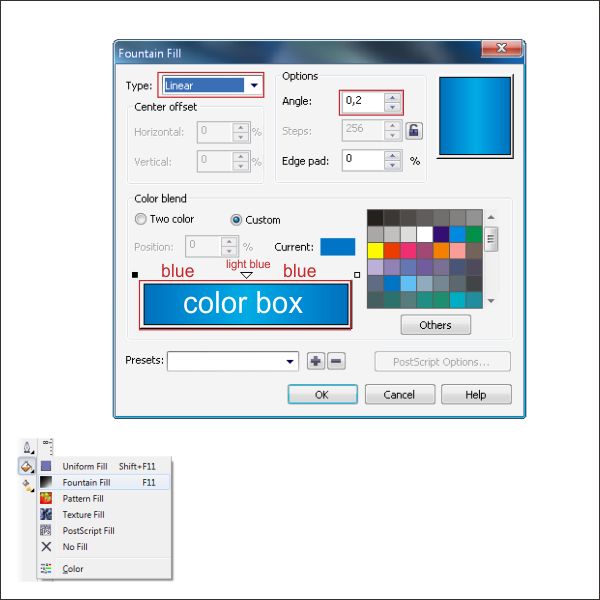
Pilih Box. Pergi ke Fountain Fill Tool, yang di toolbar kiri bawah.
Pilih Custom mengisi pada paduan warna dan membuat jenis Radial.
Sekarang Anda akan melihat kotak warna. Anda dapat mengubah warna dengan mengklik kiri itu,
mengisi warna dengan Blue di sebelah kiri, Pink di tengah dan Purple di sebelah kanan.
Mengatur Pusat Offset Nilai untuk Horizontal dan Vertikal 23 - 40.


Langkah 4: Membuat Splat yang
Kita akan menciptakan percikan warna-warni, menggunakan "Shape Tool Basic",Pergi ke "Basic Shape Tool", yang di toolbar kiri, setelah Anda klik pergi ke toolbar atas,
di sana Anda akan melihat kotak drop pilihan, pilih tetesan air membentuk kedua dari terakhir.
Membuat bentuk tetesan air dengan klik dan drag.

Copy, menduplikasi dan mengubah ukurannya dengan menggunakan "Ctrl + C" untuk menyalin dan "Ctrl + V" untuk paste.
mengatur seperti pada gambar di bawah ini.

Sekarang membuat bentuk kotak menggunakan "Rectangle Tool".
Pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri,
membuat bentuk kotak dan kemudian mengatur bentuk kotak ke pusat Splat.

Setelah memilih semua Splat dan Box, kemudian pergi ke tollbar atas.
Di sana Anda akan melihat "Weld, Trim, Intersect Tool", tekan Alat Weld untuk mengelas itu.

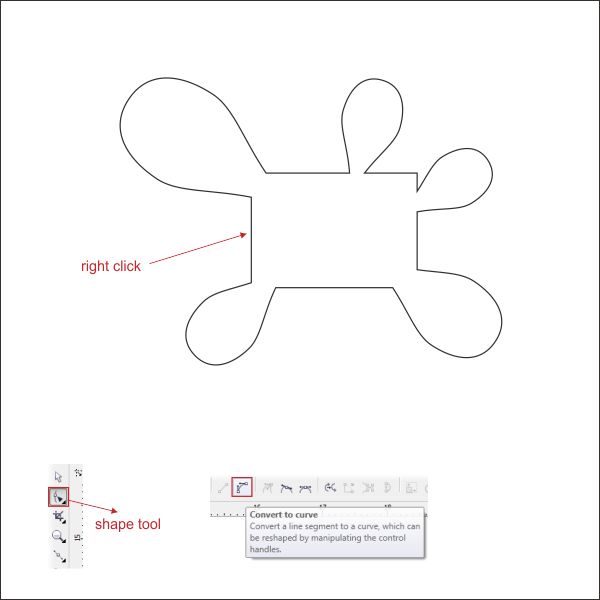
Sekarang kita akan membentuknya, sehingga akan terlihat lebih alami.
Pergi ke "Shape Tool" dan klik kanan di garis tengah kiri dengan menggunakan "Shape Tool"
dan menemukan "dikonversi ke kurva alat" di sudut atas dan klik.

Setelah itu Anda akan melihat dua panah putus-putus, klik dan drag untuk membentuk itu,

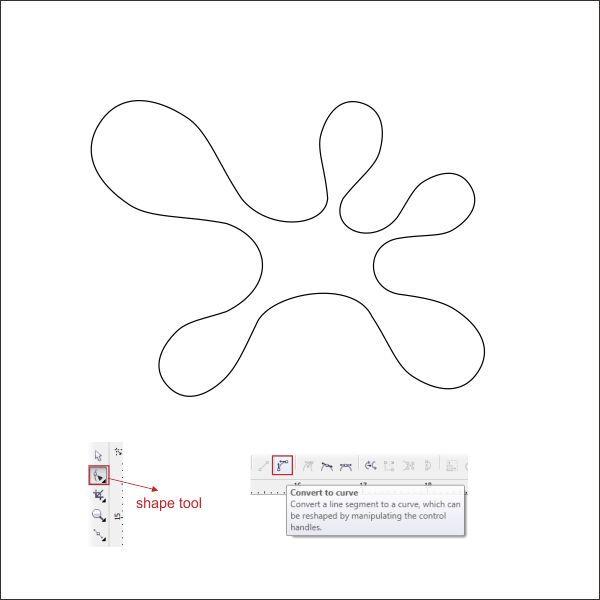
menerapkan ini untuk semua baris sampai Anda membuat bentuk seperti pada gambar.

Masukan Warna biru di dalamnya.

Salin gambar percikan ke dalam tiga obyek dengan menggunakan "Ctrl + C" untuk menyalin dan "Ctrl + V" untuk paste,
mengisi lain 2 percikan menjadi kuning dan hijau.

Langkah 5: Bekerja dengan Transparansi
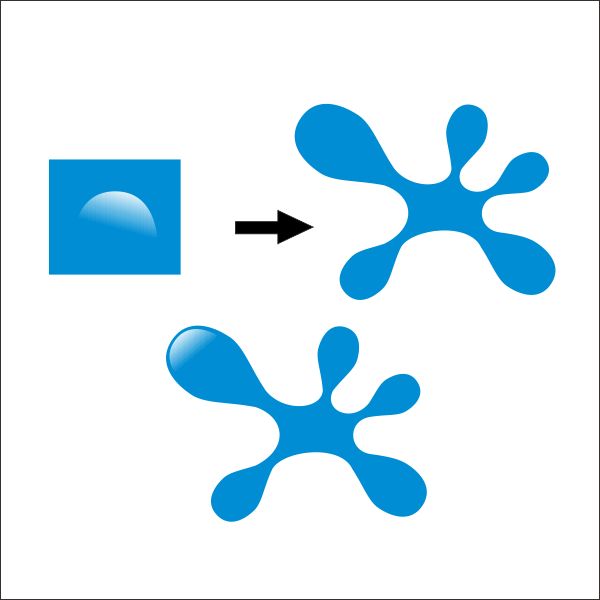
Oke sekarang mari kita membuat efek emboss pada gambar percikan dengan menggunakan "Tools Transparansi Interaktif".Pertama-tama Buat bentuk tetesan air menggunakan menggunakan "Shape Tool Basic, sama seperti langkah 4

Buat kotak menggunakan "Rectangle Tool" di atas tetesan air.

Sekarang kita akan memotongnya, pilih kedua objek dan pergi ke tollbar atas.
Di sana Anda akan melihat "Weld, Trim, Intersect Tool", tekan Alat Potong untuk memotongnya.
Hapus Box, kita tidak membutuhkannya lagi.

Masukan Warna Putih di dalamnya, im akan memberikan latar belakang biru sementara di dalamnya, sehingga Anda dapat melihatnya.
Pilih bentuk dan pergi ke Tools Transparansi Interaktif, itu di toolbar kiri bawah,
Klik Kiri & Tarik bentuk, ke bawah, sehingga transparansi akan membuat linier ke bawah.

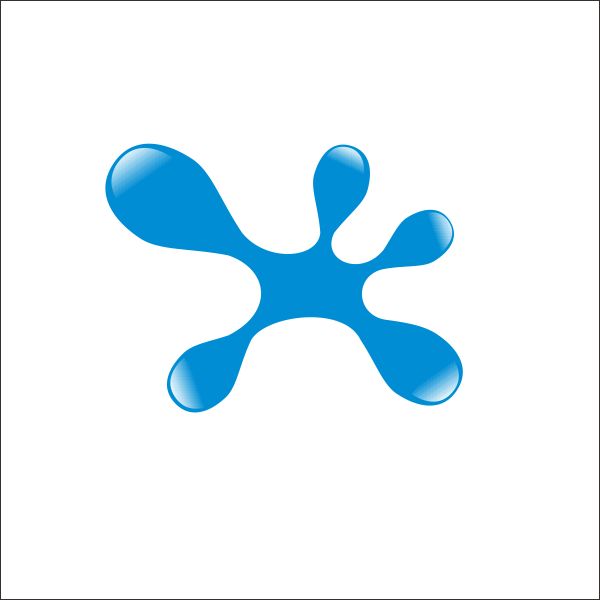
Sekarang setelah kami membuatnya transparan, mengaturnya ke atas Splat.

Terapkan untuk semua sisi Splat, dengan menyalin bentuk transparan.

Membuat bentuk tetesan air kecil dengan menggunakan "Shape Basic Tool" sama seperti langkah 4.
mengaturnya sekitar Splat untuk membuatnya lebih alami.

Terapkan langkah di atas untuk Kuning dan Hijau Splat.

Langkah 6: Bekerja dengan PowerClip
Sekarang kita akan mengatur Splat.Susun Splat di atas tubuh Poster, mengubah ukuran & mengaturnya seperti pada gambar di bawah ini.

Setelah itu, kita akan memasukkan Splat menjadi Tubuh Poster menggunakan "PowerClip"
Kiri-klik semua Splat, dan kemudian pergi ke toolbar atas dan menemukan Efek> PowerClip> Tempat Di dalam Container.
Kemudian Anda akan melihat panah hitam, kiri-klik untuk Shape Floral,
dan sekarang Anda akan melihat bahwa Floral Tekstur adalah dalam Shape Floral.
Anda dapat pergi "dalam" atau "luar" wadah dengan menekan Ctrl sambil mengklik dua kali.

Langkah 7: Membuat Rainbow
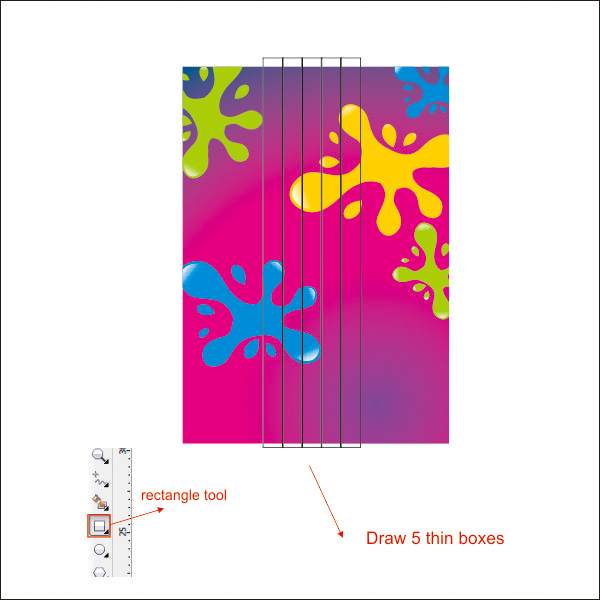
Kita akan menciptakan Rainbow menggunakan "Rectangle Tool".Pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri, membuat 5 kotak tipis di atas
Tubuh Poster.

Mari kita membentuknya menggunakan, "Interactive Envelope Tool",
Pilih 5 kotak tipis dan pergi ke "Interactive Envelope Tool", di sana Anda akan melihat bentuk panah.

dalam Amplop Alat Interaktif, pergi ke toolbar atas dan tekan "Single Arc Mode", ini akan berlaku
Modus kurva untuk membentuk,
Bentuk box dengan klik dan drag bentuk panah seperti pada gambar di bawah ini.

Langkah 8: Mewarnai Rainbow
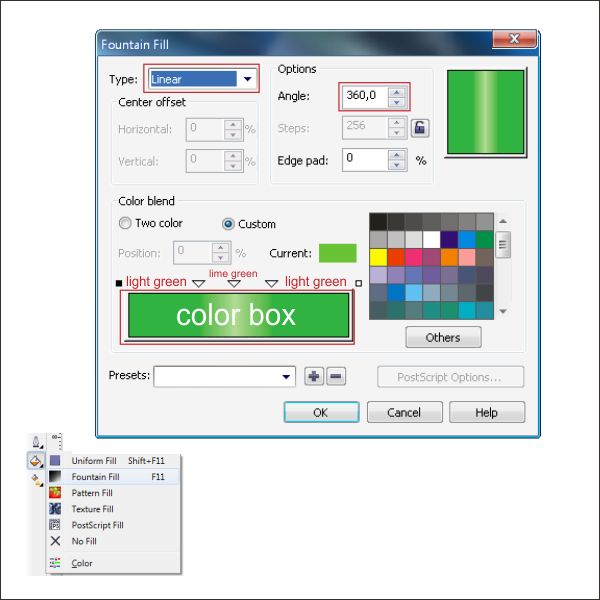
Sekarang bahwa kita memiliki Rainbow kami Berbentuk. memungkinkan menempatkan warna di dalamnya.Pilih Rainbow Pertama dan pergi ke Alat Fountain Fill, dan menerapkan nilai di bawah


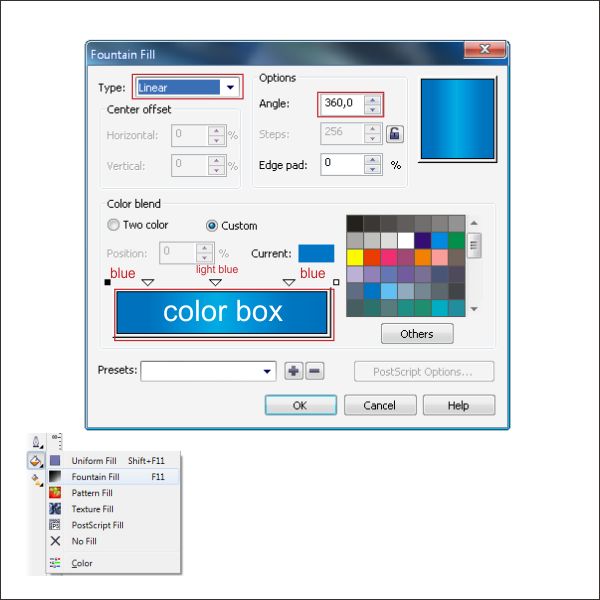
Pilih Rainbow kedua, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


Pilih Rainbow ketiga, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


Pilih Rainbow keempat, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


Pilih Rainbow lalu, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


.
Sekarang pilih semua pelangi, dan mengaturnya di atas tubuh Poster.

Setelah tempat itu pelangi di dalam tubuh Poster menggunakan "PowerClip Tool" seperti pada langkah 6.

Langkah 9: Menciptakan Bentuk Hati
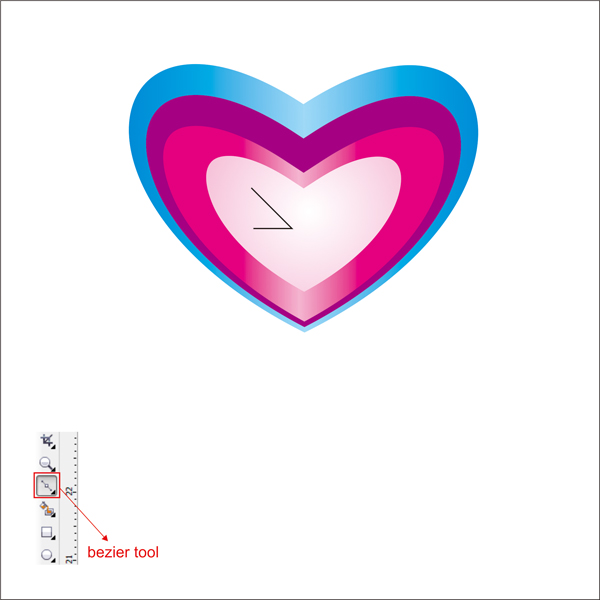
Kita akan menciptakan Heart Shape menggunakan "Bezier Tool".Buatlah garis dengan menggunakan "Bezier Tool", titik & klik kiri untuk menciptakannya.

Shape menggunakan "Shape Tool" seperti pada langkah 4. membentuknya sampai terlihat seperti bentuk hati.

Flip dan salin baris dengan menekan "Ctrl + kiri + kanan mouse" sambil menyeret ke kanan.
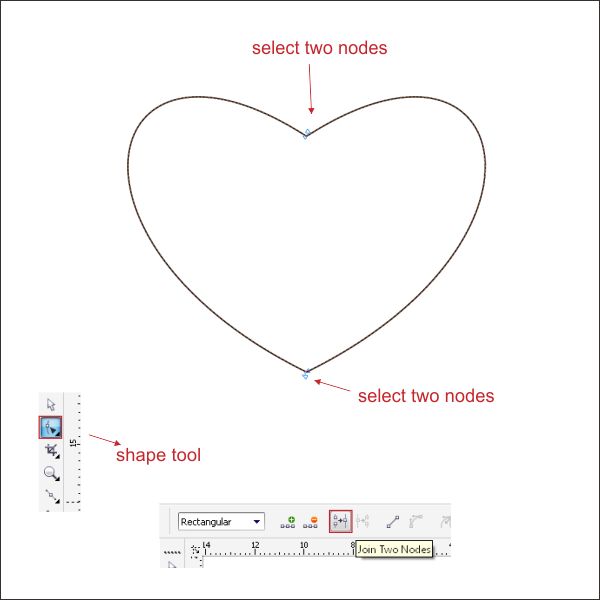
pilih dua node di atas Heart Shape dan pergi ke toolbar uppper,
di sana Anda akan melihat "Join dua node" tekan pada rangka bergabung itu.
Jika node tidak bergabung, Anda tidak bisa menempatkan warna di dalamnya.

Salin dan mengubah ukuran bentuk hati, mengaturnya ke pusat membuatnya lebih kecil dari aslinya.

menyalin dua lain dan mengaturnya seperti gambar di bawah ini.

Langkah 10: Mewarnai Bentuk Hati
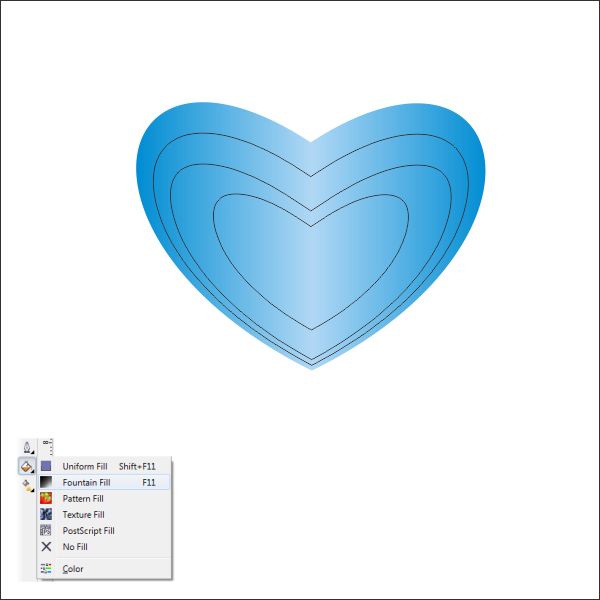
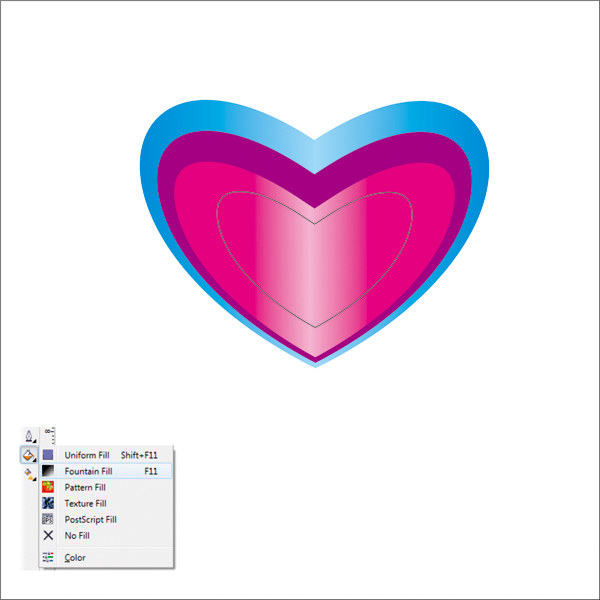
Sekarang bahwa kita memiliki Hati kami Berbentuk. memungkinkan menempatkan warna di dalamnya.Pilih Jantung Pertama dan pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah


Pilih Jantung Kedua dan mengisinya dengan warna ungu biru

Pilih Hati Ketiga dan pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah


Pilih Hati terakhir dan pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah


Sekarang kita akan membuat mata Heart Shape menggunakan "Bezier Tool"
Pergi ke "Bezier Tool" dan membuat Segitiga seperti bentuk.

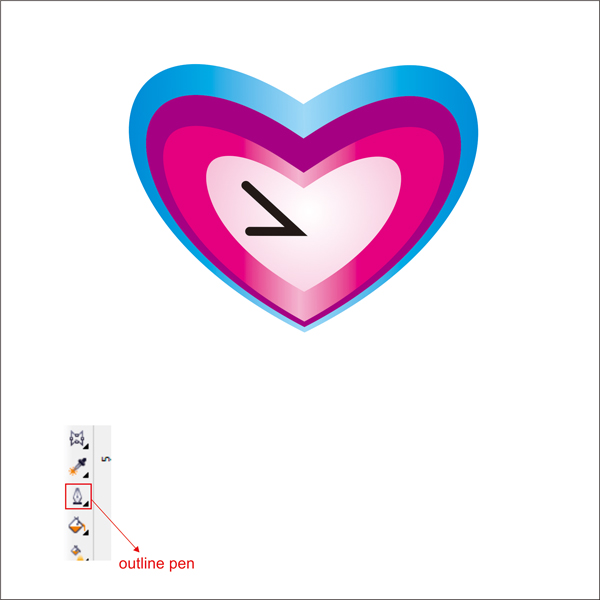
Setelah itu pergi ke Option Pen Tool, dan menerapkan nilai di bawah


Salin dan duplikat mata dan menempatkan warna merah muda di dalamnya

Langkah 11: Mengatur Bentuk Hati
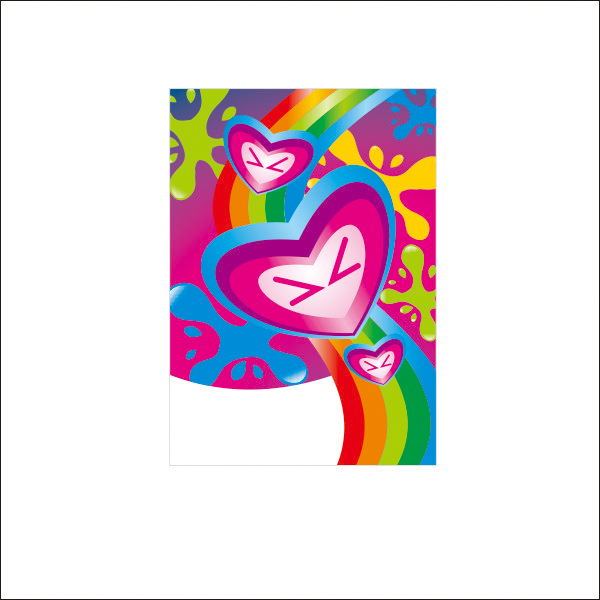
Sekarang bahwa kita memiliki kami Heart Shape. mari kita mengaturnya.Pilih copy Heart Shape, menduplikasi dan mengubah ukurannya seperti gambar di bawah ini.

Mengaturnya di atas tubuh Poster

Menggambar Kotak pada bagian bawah tubuh Flyer.

Shape menggunakan "Shape Tool"

Menempatkan warna putih di dalamnya dan tempat di dalam tubuh Poster menggunakan "PowerClip"

Langkah 10: Finishing
Sekarang mari kita menaruh beberapa teks dalam poster,Pergi ke "Text Tool", dalam tutorial ini saya menggunakan "Velocity" font, tetapi Anda dapat mengubahnya ke apa pun yang Anda suka
ketik teks yang Anda inginkan, dan letakkan di area putih Poster tersebut.

Pergi ke "Fountain Fill Tool" dan menerapkan nilai di bawah


Final Image
Dan kita sudah selesai, Anda dapat membuatnya lebih menarik dengan menambahkan lebih banyak variasi, latar belakang atau teksturyang dapat Anda download di website ini seperti gambar akhir di bawah ini



Tidak ada komentar:
Posting Komentar