Mengagumkan Tipografi Desain Grafis di CorelDraw
Pernahkah Anda bertanya-tanya bagaimana untuk membuat potret tipografi atau gambar yang seluruhnya terbuat dari teks? Dalam tutorial ini Anda akan belajar cara membuat Ilustrasi Desain Teks menakjubkan di Corel Draw. sumber untuk desain tipografi ini mengagumkan juga tersedia sebagai download gratis!Langkah 1: Elemen Dasar
Pertama-tama Anda harus menggunakan CorelDraw dengan versi 11 +. Oke mari kita mulai. Mari kita lihat elemen dasar yang digunakan untuk membuat desain kami:Langkah 2: Membuat Lembar Kerja
Oke, sekarang Anda tahu langkah-langkah dan elemen, kami akan mulai, pertama-tama buka program CorelDraw Anda, sekarang membuat file baru dan mengatur ukuran kertas ke A2 yang merupakan ukuran poster standar.
Langkah 3: Bekerja dengan Bezier dan Shape Tool
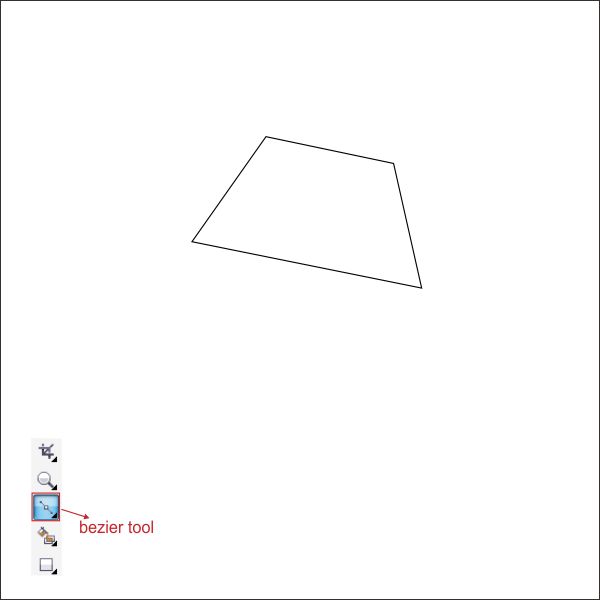
Kita akan menggunakan alat ini banyak dalam tutorial ini, pertama pergi ke "Bezier Tool" di toolbar, titik kiri dan klik untuk membuat bentuk kotak kustom yang serupa seperti di bawah ini, pastikan klik terakhir terhubung ke klik pertama jika tidak Anda tidak dapat menempatkan warna di dalamnya.
Setelah itu pergi ke "Shape Tool" di toolbar kiri, dan double klik dan tarik di garis tengah kiri untuk membuat sudut kustom.

Gunakan cara yang sama seperti di atas untuk membentuk Box mirip seperti di bawah, ini akan menjadi basis kami untuk ilustrasi.

Sekarang kita akan membuat garis melengkung dengan klik kanan pada garis tengah antara sudut dan menemukan "Convert to Curves" di toolbar atas, sekarang Anda melihat bahwa ada panah di sudut, tahan dan drag untuk membentuk itu.

Bentuk itu mirip seperti di bawah ini, pastikan semua baris diubah menjadi kurva.

Masukan Warna hitam pada Base.

Langkah 4: Bekerja dengan Envelope Alat
Kami akan mulai membuat ilustrasi dimulai dengan Hat, pergi ke "Bezier Tool" dan membuat bentuk kotak kustom lain.
Shape menggunakan "Shape Tool" cara yang sama seperti langkah 3.

Sekarang pergi ke "Text Tool", klik kiri di mana saja pada layar dan mengetik kata-kata yang Anda inginkan, dalam tutorial ini saya menggunakan "Harabara" font yang dapat Anda download di situs ini, pastikan teks yang Anda ketik berada di berbeda ukuran untuk membuatnya hidup.

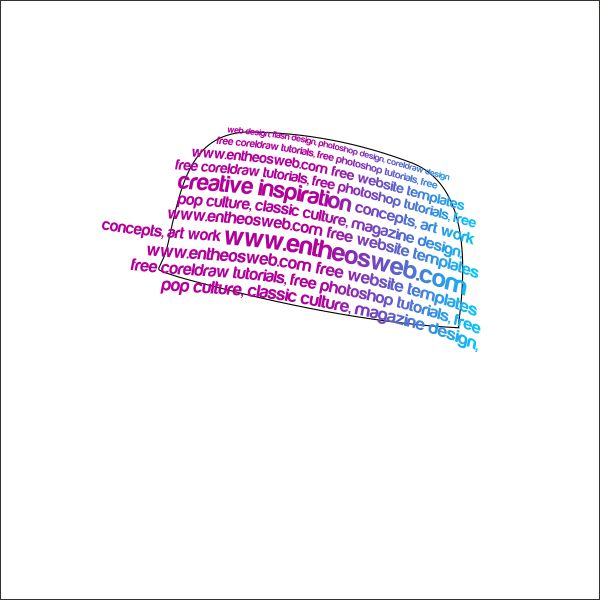
Setelah itu pilih teks dan pergi ke "Interactive Envelope Tool" di toolbar kiri, setelah Anda menekan itu pergi ke toolbar atas dan menemukan "tipe Curve amplop", klik dan drag untuk membentuk teks yang mirip seperti di bawah ini.

Setelah itu memungkinkan menempatkan warna di dalamnya dengan pergi ke "Alat Fountain Fill" dan menerapkan nilai di bawah ini, Anda dapat membuat warna kustom dengan klik kiri pada kotak warna.


Langkah 5: Bekerja Dengan PowerClip
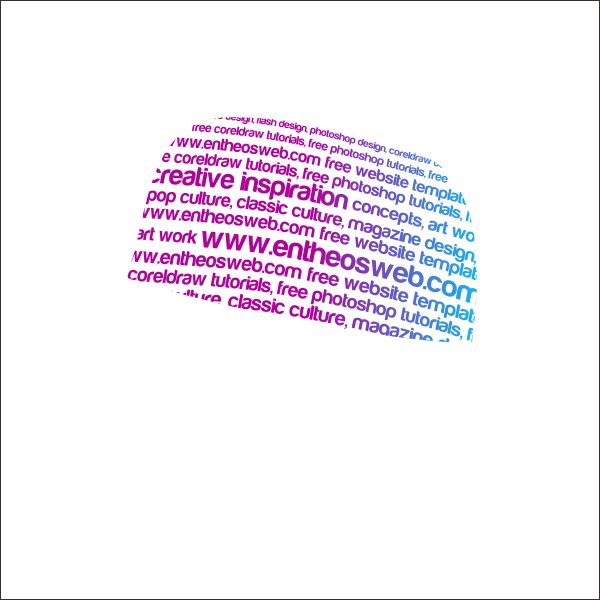
Oke sekarang mengatur teks berwarna di atas bentuk Hat.
Setelah itu, kita akan memasukkan teks ke dalam bentuk Hat menggunakan "PowerClip", klik kiri teks dan kemudian pergi ke toolbar atas dan menemukan Efek> PowerClip> Tempat Di dalam Container, maka Anda akan melihat panah hitam, kiri -klik untuk bentuk Hat, dan sekarang Anda akan melihat bahwa teks ini dalam Hat Shape, Anda dapat pergi "dalam" atau "luar" wadah dengan menekan Ctrl sambil mengklik dua kali.

Sekarang mengatur bentuk Hat di atas Black dasar yang kita buat sebelumnya.

Langkah 6: Membuat Ilustrasi
Sekarang Anda sudah tahu bagaimana bekerja dengan "Bezier dan Shape Tool", membuat bentuk kotak kustom seperti pada gambar di bawah ini.
Shape menggunakan "Shape Tool", pastikan Anda mengubah semua garis menjadi kurva.

Sekarang membuat bentuk teks, ketik apa pun yang Anda suka, dan bentuk itu menggunakan "Envelope Tool" cara yang sama seperti langkah 4.

Setelah itu memungkinkan menempatkan warna di dalamnya dengan pergi ke "Alat Fountain Fill" dan menerapkan nilai di bawah ini, Anda dapat membuat warna kustom dengan klik kiri pada kotak warna.


Sekarang tempat bentuk teks dalam bentuk Pertama yang sebelumnya Anda buat menggunakan "PowerClip" sama seperti langkah 5.

Pilih itu dan mengaturnya di atas dasar hitam.

Setelah itu membuat bentuk segitiga kustom lain menggunakan "Bezier Tool".

Shape menggunakan "Shape Tool" mirip seperti di bawah ini.

Copy pertama berwarna teks bentuk.

Putar dengan kiri klik dua kali bentuk teks, dan mengaturnya di atas bentuk kustom yang Anda buat sebelumnya.

Tempatkan bentuk teks dalam bentuk kustom menggunakan "PowerClip Tool" sama seperti langkah 5.

Sekarang salin bentuk kustom dan meletakkannya di sisi bawah dari bentuk aslinya.

Sekarang pilih kedua bentuk adat dan kelompok dengan menekan "Ctrl + G", setelah itu mengaturnya di atas Base Black.

Setelah itu salin bentuk kustom, menempatkan warna kuning di dalamnya dan letakkan di sisi Hair Black dasar.

Oke sekarang kita akan membuat wajah, dimulai dengan pipi, pergi ke "Bezier Tool" di toolbar kiri, titik dan klik untuk membuat bentuk kotak kustom yang serupa seperti di bawah ini, pastikan klik terakhir terhubung ke klik pertama jika tidak Anda tidak dapat menempatkan warna di dalamnya.

Shape menggunakan "Shape Tool" mirip seperti di bawah, ini akan menjadi pipi kami.

Sekarang membuat bentuk segitiga lain menggunakan "Bezier Tool".

Shape menggunakan "Shape Tool" mirip seperti di bawah ini.

Mengaturnya di sisi kanan Pipi tersebut.

Setelah itu membuat bentuk kustom lain menggunakan "Bezier Tool".

Shape menggunakan "Shape Tool" mirip seperti di bawah, ini akan menjadi hidung kita.

Mengaturnya di sisi kanan dari bentuk kustom yang Anda buat sebelumnya.

Setelah itu membuat custom "L" bentuk dengan menggunakan "Bezier Tool".

Shape menggunakan "Shape Tool" mirip seperti di bawah ini.

Mengaturnya di sisi kanan dari bentuk Hidung yang Anda buat sebelumnya.

Buat bentuk segitiga yang lain menggunakan "Bezier Tool".

Shape menggunakan "Shape Tool" mirip seperti di bawah ini.

Mengaturnya di sisi kanan tengah Cheek tersebut.

Setelah itu kita akan membuat sisi Pipi kanan, membuat bentuk kustom menggunakan "Bezier Tool" yang sama seperti di bawah ini.

Shape menggunakan "Shape Tool" mirip seperti di bawah ini.

Mengaturnya pn sisi kanan Hidung.

Sekarang kita akan membuat bibir bagian atas, membuat bentuk segitiga lain menggunakan "Bezier Tool".

Shape menggunakan "Shape Tool" mirip seperti di bawah ini.

Mengaturnya di sisi kanan bawah Cheek tersebut.

Setelah itu kita akan membuat bibir bawah, membuat bentuk kotak kustom menggunakan "Bezier Tool".

Shape menggunakan "Shape Tool" mirip seperti di bawah ini.

Mengaturnya di bagian bawah bibir atas.

Sekarang kita akan membuat Leher, pergi ke "Bezier Tool" dan membuat bentuk segitiga kustom yang serupa seperti di bawah ini.

Shape menggunakan "Shape Tool" mirip seperti di bawah ini.

Mengaturnya di bagian bawah Cheek tersebut.

Setelah itu kita akan membuat Bahu, pergi ke "Bezier Tool" dan membuat bentuk kotak kustom yang serupa seperti di bawah ini.

Shape menggunakan "Shape Tool" mirip seperti di bawah ini.

Mengaturnya di sisi kanan bawah Face.

Buat lain bentuk kotak kustom menggunakan "Bezier Tool" mirip seperti di bawah ini.

Shape menggunakan "Shape Tool" mirip seperti di bawah ini.

Mengaturnya di bagian bawah Face.

Langkah 7: Memasukkan Teks ke dalam Ilustrasi
Sekarang bahwa kita memiliki basis Ilustrasi kami, kita akan memasukkan teks di dalamnya, menyalin bentuk teks yang Anda buat sebelumnya.
Shape menggunakan "Envelope Tool" mirip seperti di bawah ini.

Sekarang memutar bentuk teks dan menempatkannya di dalam Pipi, menggunakan "PowerClip".


Menggunakan langkah yang sama seperti di atas, menerapkannya pada semua Ilustrasi tersebut.

Setelah itu pilih semua dari mereka dan kelompok dengan menekan "Ctrl + G" dan mengaturnya di atas dasar hitam.

Langkah 8: Membuat Background
Sekarang bahwa kita memiliki Ilustrasi kami siap, mari kita membuat latar belakang, pergi ke "Ellipse Tool" di toolbar kiri, membuat bentuk kotak dan mengubah ukurannya seperti di bawah ini.
Sekarang silahkan download tekstur Background di Aset Tutorial di atas, setelah Anda men-download impor di dalam Lembar Kerja dengan menekan "Ctrl + I".

Setelah itu mengatur Tekstur Latar Belakang di atas Hitam Bacground.

Tempatkan Tekstur dalam Hitam latar belakang menggunakan "PowerClip"

Setelah itu pilih Ilustrasi dan mengaturnya di atas Background.

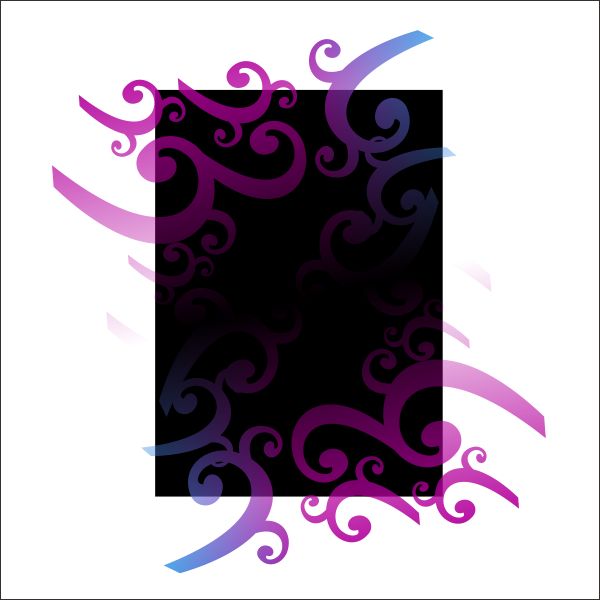
Sekarang kita akan menambahkan beberapa elemen dalam Poster, pergi ke "Bezier Tool" dan membuat bentuk kotak kustom yang serupa seperti di bawah ini.

Masukan warna pink di dalamnya atau warna yang Anda sukai.

Setelah itu pergi ke "Alat Transparansi Interaktif" di toolbar kiri, sekarang Anda melihat bahwa kursor berubah ke dalam gelas, tarik dari bawah ke atas untuk membuatnya transparan.

Salin dan duplikat, dan mengaturnya di atas dan bawah Background.

Tempatkan dalam Background menggunakan "PowerClip Tool".



Tidak ada komentar:
Posting Komentar