Buat Poster Aged Colorful Dengan Pencahayaan Efek Khusus
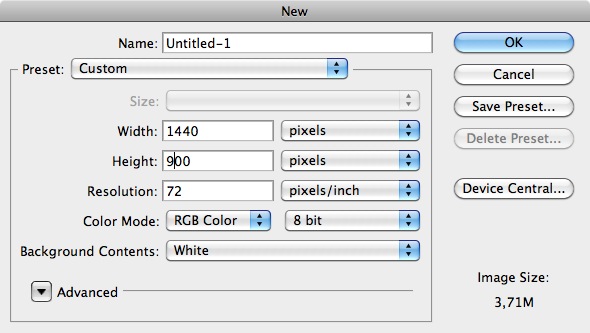
Dalam tutorial ini, Anda akan belajar bagaimana menggunakan tekstur dan penyesuaian lapisan untuk menciptakan efek penuaan pada desain poster abstrak berwarna-warni.Langkah 1: Membuat Dokumen Photoshop baru

Langkah 2: Buat Dark Background
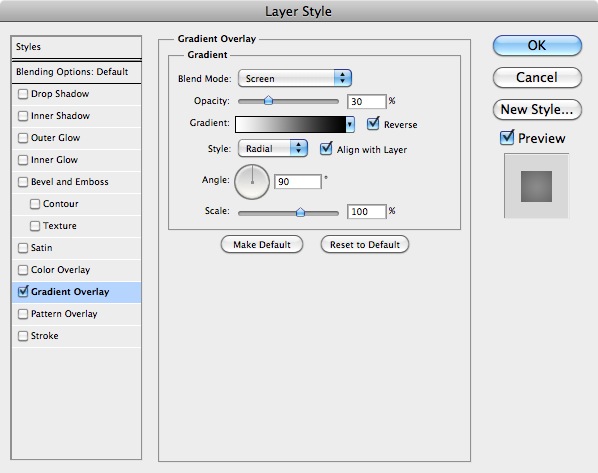
Membuka opsi blending dari tingkat latar belakang dan menetapkan gradien overlay. Atau, Anda bisa membuat layer Gradient Fill baru.Gunakan default Black-to-putih gradien diatur ke 30% opacity, terbalik, dan set ke Radial Gradient.


Langkah 3: Membuat Segitiga Pertama
Pilih Shape Tool Polygon, dan dari pilihan bar, mengatur nilai Sisi sama dengan 3. Buat segitiga hitam sambil menahan tombol Shift (ini menempatkan segitiga pada mudah untuk memodifikasi sudut-Photoshop secara default akan menempatkan segitiga dengan penambahan sebesar 45 derajat, tapi akan membiarkan Anda menyesuaikan sudut menggunakan alat transformasi dalam mudah kelipatan 15 derajat). Ketika ditempatkan, sudut awal tidak masalah asalkan Anda memegang shift. Setelah Anda menempatkan segitiga Anda, gunakan Free Transform Jalur (Control + T)dan memutar segitiga sambil menahan shift sampai membalik sisi dasar datar bawah:

Langkah 4: Style Segitiga Pertama
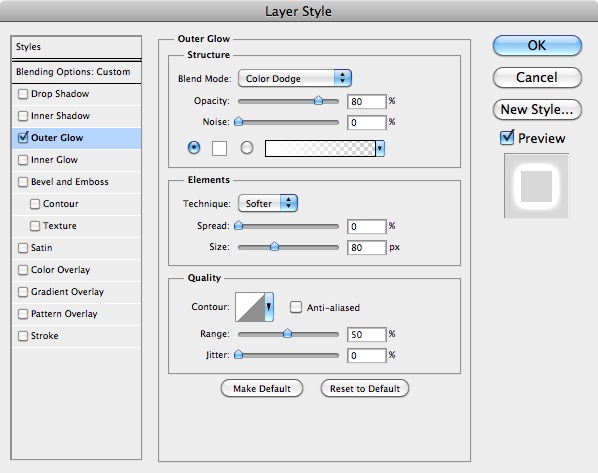
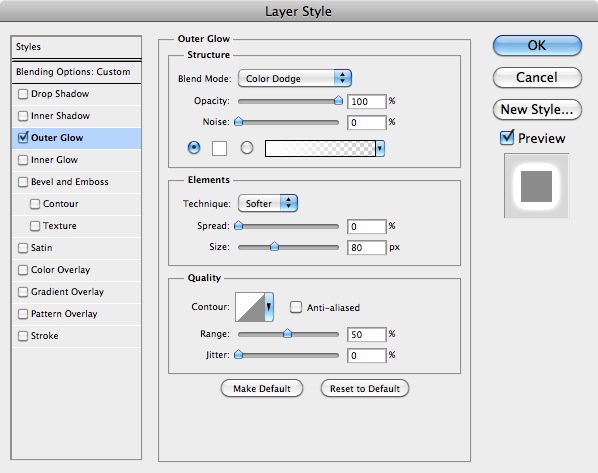
Pertama, mengurangi opacity mengisi (terletak di Blending Options bawah Advanced Blending) menjadi 0%. Kita akan menambahkan Outer Glow dan Gradient Overlay.Outer Glow: mengatur Blend Mode ke Color Dodge, meningkatkan opacity ke 80%, mengatur pilihan warna putih dan meningkatkan ukuran untuk 80px.



Langkah 5: Membuat Segitiga Kedua
Sekarang, duplikat layer segitiga dan, menekan Ctrl / Cmd + T, mengurangi dimensinya. Tempatkan segitiga di tengah-tengah segitiga pertama. Cobalah untuk pusat segitiga untuk yang terbaik dari kemampuan Anda.
Langkah 6: Style Segitiga Kedua
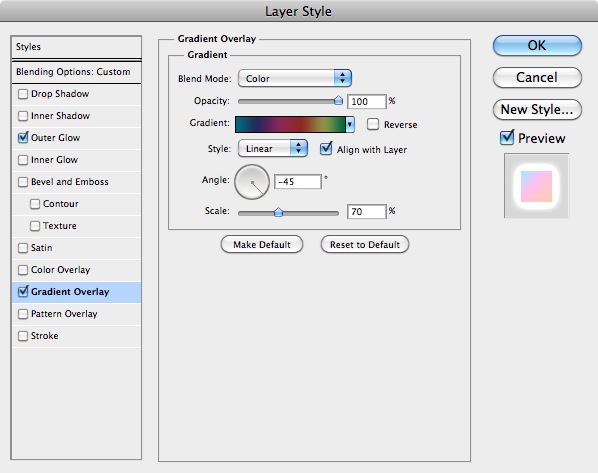
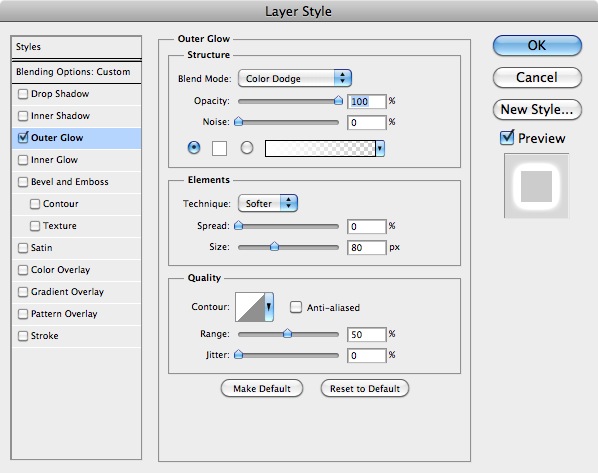
Kami akan mengubah gaya lapisan segitiga untuk membuatnya sedikit lebih gelap, maka, meningkatkan opacity mengisi sampai 60%. Klik dua kali pada layer untuk membuka layer style, dan menonaktifkan Gradient Overlay. Kemudian, mengubah Opacity dari Outer Glow sampai 100%.

Langkah 7: Membuat Segitiga Ketiga
Sekarang, buat segitiga putih baru yang lebih kecil dari sebelumnya, dan flip secara vertikal. Mengatur lapisan untuk Overlay.
Langkah 8: Gaya Segitiga Ketiga
Akhirnya, menerapkan Outer Glow ke bentuk.

Langkah 9: Efek Cahaya
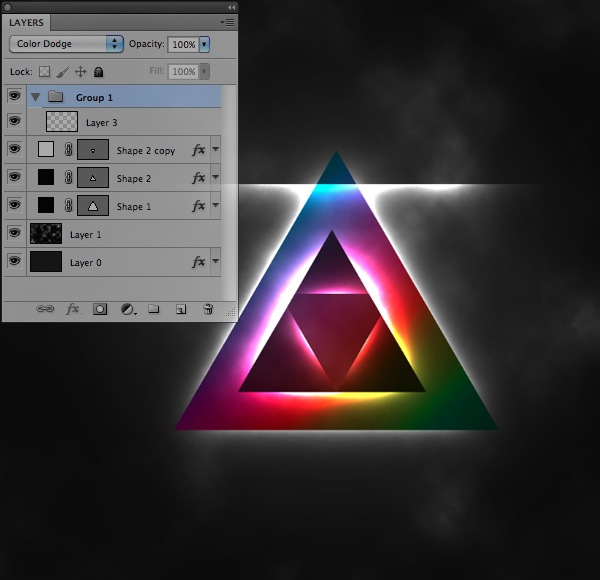
Sekarang, membuat grup baru dan set ke Color Dodge. Ini penting bekerja dalam kelompok untuk memiliki efek yang diinginkan. Buat layer baru dalam kelompok, dan membuat rectangular selection littler lebih besar dari segitiga luar. Menggunakan lembut, sikat putih, sikat sepanjang tepi atas seleksi. Disable the selection. Nonaktifkan pilihan. Jika ada tepi dari seleksi persegi panjang didefinisikan dari menyikat Anda, menggunakan alat penghapus yang lembut memudar mereka keluar.


Langkah 10: Membuat Burung
Download dan mengimpor sikat dari 123freevectors di Photoshop. Pada layer baru di luar kelompok, membuat beberapa burung dengan ukuran yang berbeda menggunakan sikat hitam.
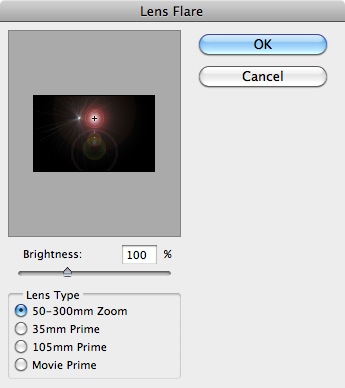
Langkah 11: Buat Cahaya di Atas
Buat layer baru hitam, kemudian pergi ke Filter -> Render -> Lens Flare dan mencoba untuk menempatkan lampu di bagian tengah atas dokumen.

Langkah 12: Terapkan Tekstur yang
Download dan impor ke dalam dokumen tekstur Bashcorpo. Resize it to fit the document and go to Image -> Adjustment -> Invert or press Ctrl/Cmd + I . Mengubah ukurannya agar sesuai dokumen dan pergi ke Image -> Adjustment -> Invert atau tekan Ctrl / Cmd + I Set juga tekstur pada layar..
Langkah 13: Buat Awan di atas Segitiga
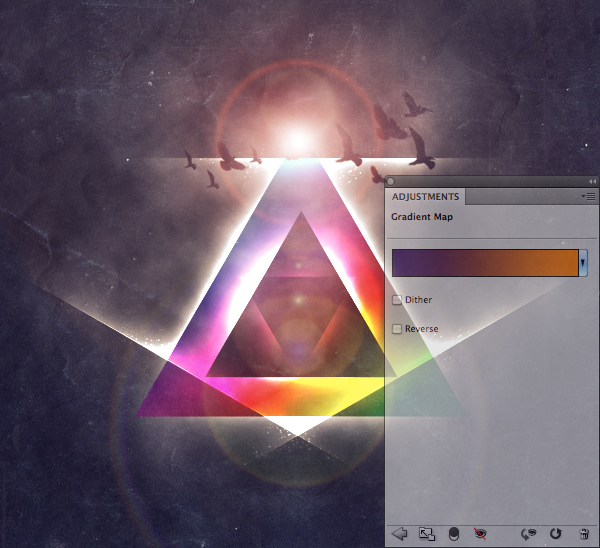
Buat pilihan dari lapisan bentuk segitiga besar (Ctrl + Klik thumbnail lapisan untuk lapisan ini). Buat layer baru dan pilih Filter -> Render -> Clouds. Set the layer to Overlay with a opacity of 65%. Mengatur lapisan ke Overlay dengan opacity 65%.Langkah 14: Menambahkan dua Gradient Maps
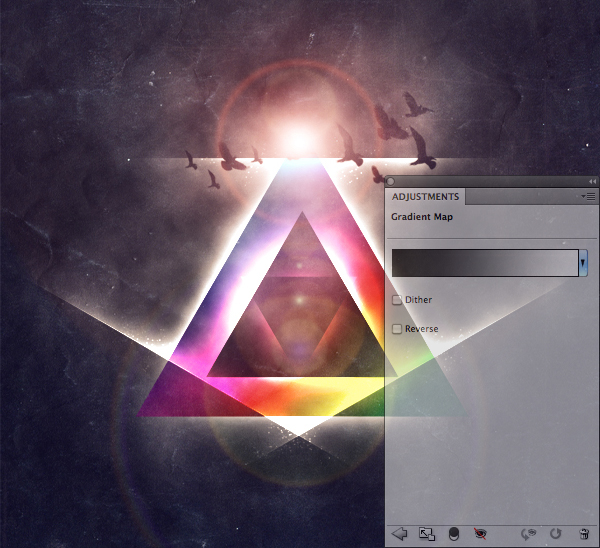
Pergi ke Image -> Adjustment -> Gradient Map dan menciptakan gradien menggunakan dua warna (# 290a59 - # ff7c00). Atur Blend Mode lapisan untuk Warna dan Opacity menjadi 20%.

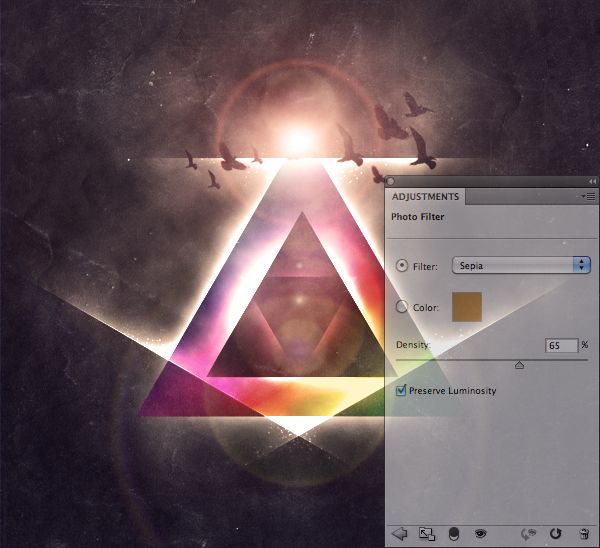
Langkah 15: Tambahkan Photo Filter Adjustment Layer
Tambahkan layer Photo Filter penyesuaian baru dan menggunakan pengaturan dari gambar berikut.
Langkah 16: Membuat Image Sharper
Sekarang kita akan menggunakan Sharpen Filter untuk membuat gambar lebih tajam. Jadi, buat layer baru di atas semua yang lain. Lalu pergi ke Image -> Apply Image dan klik OK. Akhirnya pergi ke Filter -> Sharpen -> Sharpen.

Tidak ada komentar:
Posting Komentar